
Are you familiar with Arduino, but are looking for a little more connectivity in your projects? This Instructable goes over a new (and cheap) wireless module that has hit the embedded world hard – the ESP8266. This little module is a perfect way to hook your Arduino project into your WiFi. What you do with it is entirely up to your imagination. This project demonstrates how to tie into the WeatherUnderground API and get weather data for your area (or anywhere in the world you choose).
Things you’ll need for this Instructable:
– Arduino or other microcontroller and a working knowledge of it (UNO clone for $12.19USD or MEGA for $22.94USD)
– An ESP8266 module (Here for $2.42USD)
– Breadboard
– Jumper wires
– Home WiFi
– Wunderground API key (available free here for non-commercial use)
Things you SHOULD have:
– An independent 3.3V power supply (for the ESP8266)
– A 5V to 3.3V logic level shifter
Step 1: Step 1: the ESP8266
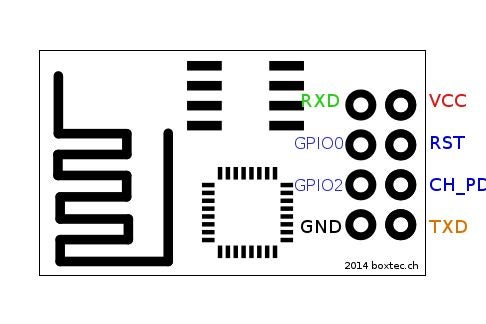
 This tiny module is the ESP8266. It provides a lot more functionality than just WiFi; it is a full SoC capable of executing code. For the purpose of this Instructable we will be using it purely for its WiFi capabilities though.
This tiny module is the ESP8266. It provides a lot more functionality than just WiFi; it is a full SoC capable of executing code. For the purpose of this Instructable we will be using it purely for its WiFi capabilities though.
The ESP8266 uses a 3.3V power supply. Some people have supposedly run it on 5V, but don’t risk it. This means that to “properly” use it with an Arduino you’ll need to use a logic level shifter. I have been using it without one for the past couple months without any ill effects, but this doesn’t mean that the device couldn’t potentially suffer damage at some point. Also, active transmission current can be quite high. I suggest powering this off an external power supply rather than USB. Sometimes the current will spike and the device will fail to power completely, data will come across corrupted, or other unexpected side-effects will occur.
Another thing to note with this device is the CH_PD pin. This pin needs to be driven high for the device to power up. I overlooked this for a long time and it caused numerous headaches.
If you aren’t too familiar with the embedded world yet, you should read up a bit on AT commands. These are what facilitate our ability to talk to the ESP8266. Once you have your module you should probably test it with a USB to TTL converter to figure out how everything works, or you can just wait and try running code on your Arduino. A full list of the commands for this module are available here. I found this site very helpful in learning about this module.
Once you get more experienced with the use of this module you can actually upload code to it to control the GPIO pins onboard. This is beyond the scope of this project, but it doesn’t mean you can’t develop something totally cool all on your own with it.
Important:
Not all the ESP8266s are made equal. Make sure you check the baud of yours. Mine was 115200 baud, but other users report different rates.
Step 2: Step 2: the Arduino
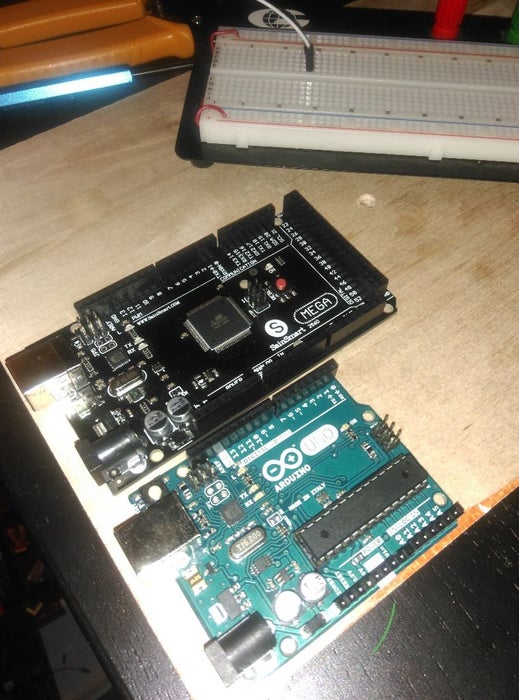
 This should be a familiar device to most of you. This is the Arduino. It is an excellent tool for introduction to the embedded world. The Uno will probably be the most familiar sight. It is powered by the Atmel made ATMega328 MCU. The one shown above is the Arduino Mega which uses the ATMega2560. I HIGHLY recommend the Mega as it provides some extra serial ports so you can connect to a program like Putty and several other serial devices at the same time. I used the Mega for testing purposes, then ran the final product on an Uno using I2C to connect to an FPGA
This should be a familiar device to most of you. This is the Arduino. It is an excellent tool for introduction to the embedded world. The Uno will probably be the most familiar sight. It is powered by the Atmel made ATMega328 MCU. The one shown above is the Arduino Mega which uses the ATMega2560. I HIGHLY recommend the Mega as it provides some extra serial ports so you can connect to a program like Putty and several other serial devices at the same time. I used the Mega for testing purposes, then ran the final product on an Uno using I2C to connect to an FPGA
If you’ve never used an Arduino before now, play with it a bit. A working knowledge of the Arduino will help you immensely when adapting this project to your uses.
If you have a different microcontroller that you like more (TI Launchpad or PIC32 for example) the same principles will apply to using them.
Step 3: Step 3: the Wunderground API
This is the real power behind our project. Weather Underground is an awesome site that provides an API to local weather data for projects just like this! Make sure that you don’t go over their limit for API calls though, you might get billed. I chose this API for two major reasons:
1. It is super easy to use. In no time at all you’ll be grabbing the weather and displaying it in cool LED powered ways.
2. It has an AUTOIP function. The API will automatically get your location based off your public IP, so as long as you aren’t routing through a proxy you won’t have to change the API calls at all.
This API provides a wealth of information that you can use for your project. It gives you city name, lat/long coordinates, epoch time, time zone, and all the weather information you could ever hope for. My project focuses on the current weather and temperature, but I’m sure you all can come up with creative ways to use all the information.
When you sign up for Wunderground you’ll be given a unique key. This is what allows you to access the data that Weather Underground provides. Once you have your key you’ll need to know how to see the data. A call to this API is a simple HTTP GET request, so you can just type a URL into your browser and see what you get!
Let’s look at the API call.
http://api.wunderground.com/api/ key here>/conditions/q/autoip.json Make sure you replace with your actual key!!!
This is the basic call for data. Put your key into the URL and fire away. The API will return a .json file with information regarding the weather in your area. Mine is the wunderground.txt at the bottom of this step. Look through it real quick. See how much data they provide? Tons. You can customize the string to get different data too. Forecasts, history, change the location. It’s all really up to you. This simple call is really all that we need for this project, so let’s move on to the Arduino code.
One neat idea to consider – Attach a Bluetooth module to your IoT-duino and write a little Android/IOS app that lets you change the location in the API get string. Now you can see the weather anywhere in the world!
Step 4: Step 4: the Code
So I’m sure at this point most of you are familiar with the Arduino IDE. We will be using that to upload our weather getter code to the Arduino. I’ve attached a cleaned and documented version of the code to this step, but we’ll go over it a bit here (not laboriously, just enough so you understand what’s going on).
The first part of the code is our #defines, just to make life a little easier. We also have a few variable at the top that help us parse out the data a little easier.
setup() Function
Here we go, this is how we connect our ESP to our Arduino. I reserved some space at the top for the string response. This is a hold-over from a previous iteration of code that had repeated stack crashes because the .JSON just overwhelmed my little micro. You can probably throw this line of code out, I kept it. After that you see I start up an I2C (TWI, Wire, SMB, whatever…) connection. This is where my data is actually going. Next comes the Serial. This is the connection to the ESP, notice the 115200 baud. That’s SUPER important to get right, otherwise your Arduino is speaking English and the ESP is speaking Cantonese and everyone is confused. You’ll notice the AT commands are back, I told you they’d be important! First our code checks to make sure the device is ready by performing a software reset and waiting for the ESP to respond. After that we set the ESP to station mode and allow multiple connections. We can connect to multiple APs, but for our use now we only will be using one of the connections. Following that is an attempt to connect to the WiFi (next function we look at). Once we’ve successfully (hopefully) connected to the WiFi we push on and connect to our host (in this case Wunderground).
